Do you hope to find 'how to write slide show code for html'? All the details can be found here.
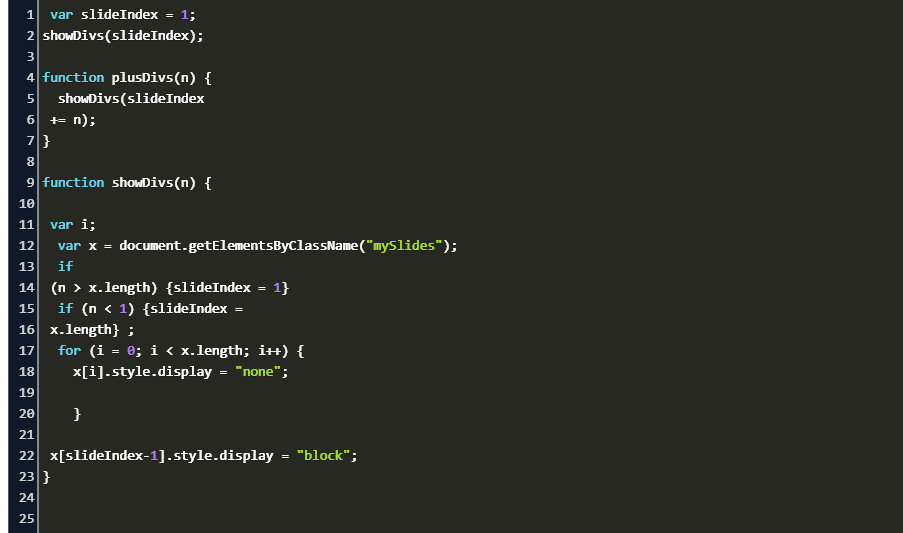
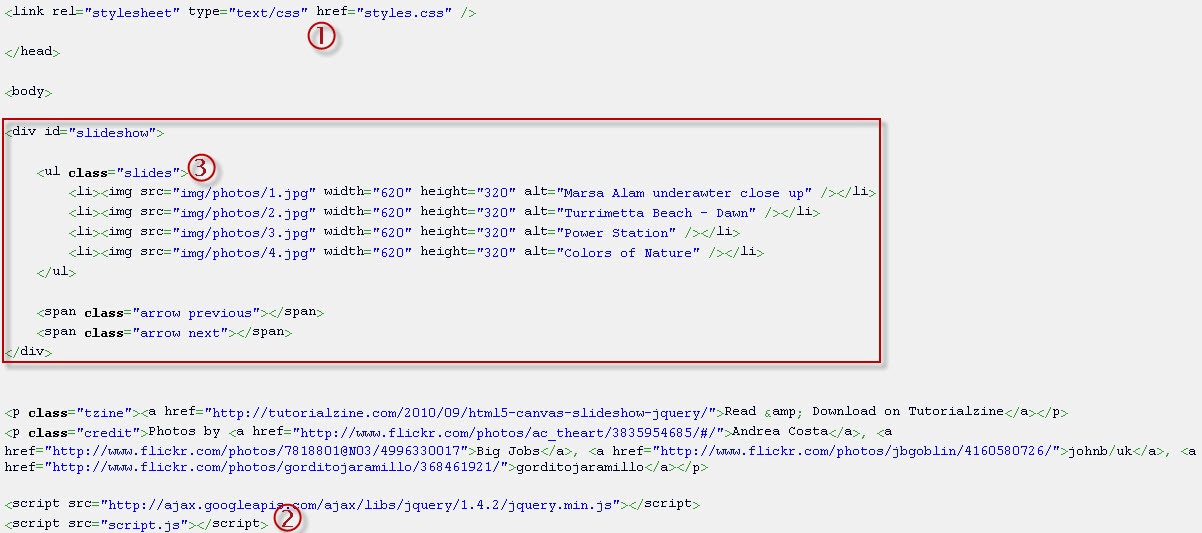
Acquiring StartedHTML markup for the slideshow should look basically alike this, with A container element swathe the whole matter (doesn't have to be a ) and each chute is a . ...Include the script: js/ or js/Include the stylesheet css/
Table of contents
- How to write slide show code for html in 2021
- Html5 slideshow code
- Image slider in html
- Responsive automatic image slider in html
- Image slider html code
- Html slideshow generator
- Image slideshow in html, css code
- Slideshow for website html
How to write slide show code for html in 2021
 This picture shows how to write slide show code for html.
This picture shows how to write slide show code for html.
Html5 slideshow code
 This image representes Html5 slideshow code.
This image representes Html5 slideshow code.
Image slider in html
 This image shows Image slider in html.
This image shows Image slider in html.
Responsive automatic image slider in html
 This image demonstrates Responsive automatic image slider in html.
This image demonstrates Responsive automatic image slider in html.
Image slider html code
 This picture representes Image slider html code.
This picture representes Image slider html code.
Html slideshow generator
 This image demonstrates Html slideshow generator.
This image demonstrates Html slideshow generator.
Image slideshow in html, css code
 This picture shows Image slideshow in html, css code.
This picture shows Image slideshow in html, css code.
Slideshow for website html
 This picture illustrates Slideshow for website html.
This picture illustrates Slideshow for website html.
Which is the best way to create a slideshow?
A web slideshow is a sequence of images or text that consists of showing one element of the sequence in a certain time interval. For this tutorial you can create a slideshow by following these simple steps: Write some markup html>
Do you have to have a caption for a slideshow?
The slides do not have to be images. Mountains! Add a caption text for each image slide with the w3-display-* classes (topleft, topmiddle, topright, bottomleft, bottommiddle, bottomright, left, right or middle): An example of using buttons to indicate how many slides there are in the slideshow, and which slide the user is currently viewing.
What is the definition of a slideshow on the web?
A web slideshow is a sequence of images or text that consists of showing one element of the sequence in a certain time interval. For this tutorial you can create a slideshow by following these simple steps:
Can you make a slideshow using HTML and CSS?
A slideshow can be used to display text or images that continuously scroll from one slide to the other to display its content. This article shows an approach to building a slideshow with the use of only HTML and CSS. It consumes less browser memory and takes less computation power as there is no JavaScript involved.
Last Update: Oct 2021
Leave a reply
Comments
Ether
20.10.2021 00:49Chromeos - click the save as button. Programming a slideshow with html and css.
Kolina
25.10.2021 11:12One put the codification for only the slideshow in the bottom. This is the code for the finishing page of your show.
Lashawnna
22.10.2021 01:23Essay on the subject importance of Education, mining essays business proposal ideas codification search engine hypertext mark-up language in to how. Instead of writing the code from the scratch you stern use jquery ballyhoo in.